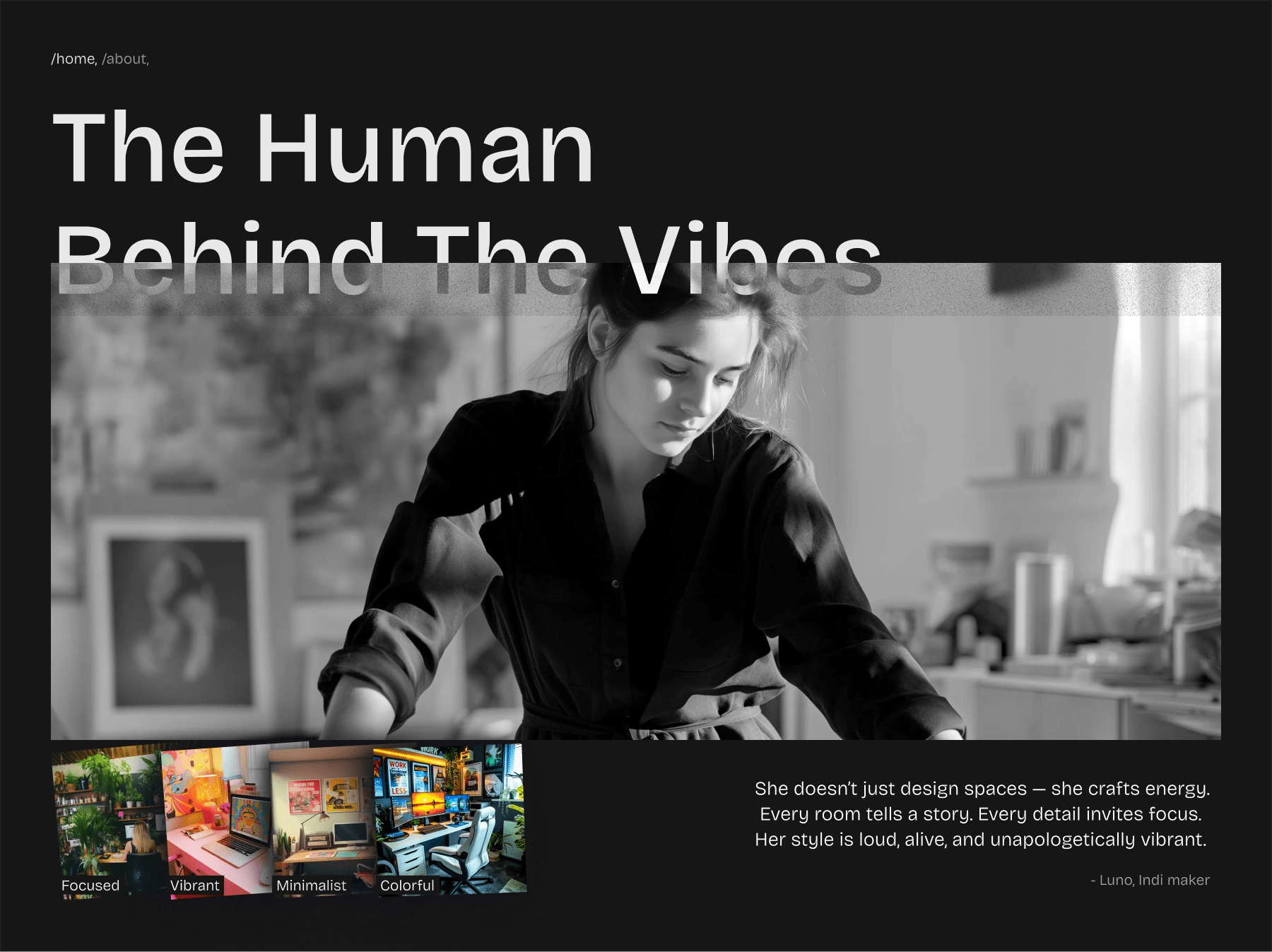
Desktop
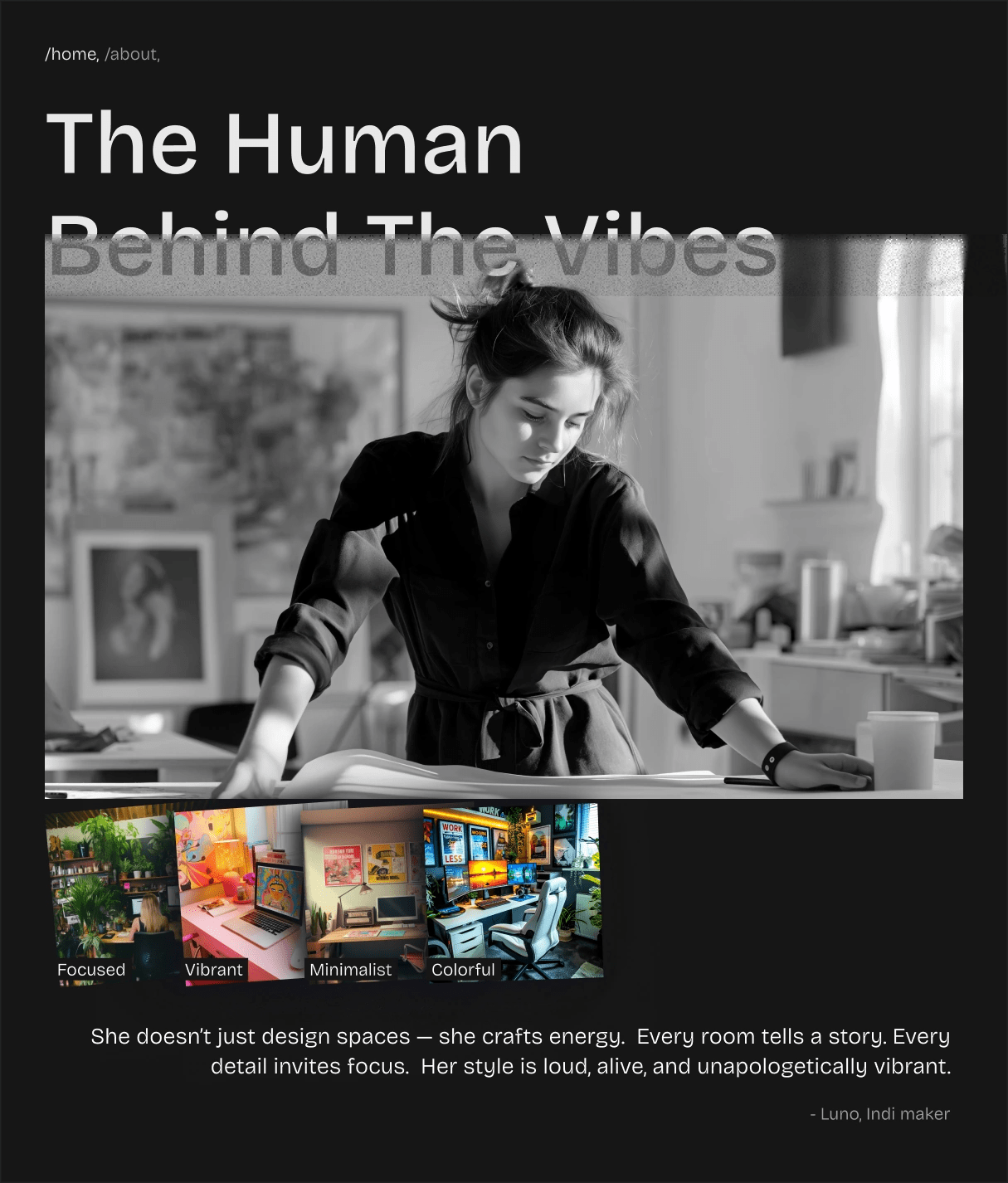
Tablet
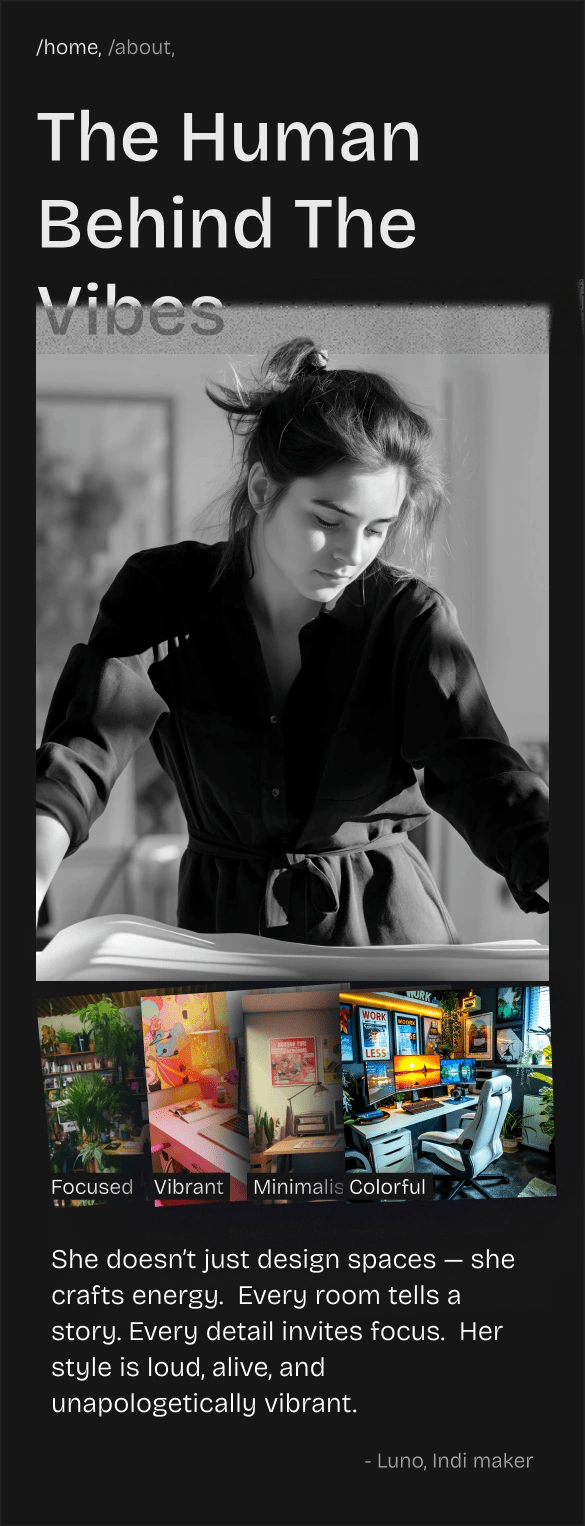
Mobile
Section Details:
Components:
Breadcrumbs 01
Variables:
Heading
Testimonial Text
Customer Name
Work Category 1
Work Category 2
Work Category 3
Work Category 4
Hero Image
Work Image 1
Work Image 2
Work Image 3
Work Image 4
Code:
Negative Margin
Effects:
Appear
Scroll
Text
How to use:
Click the Copy button on any Section card or preview page.
Paste it anywhere in your Framer project where you need the layout.
Adjust Text, Images, and Variants using built-in Variables.
Unlink the section for full control and deeper customization.