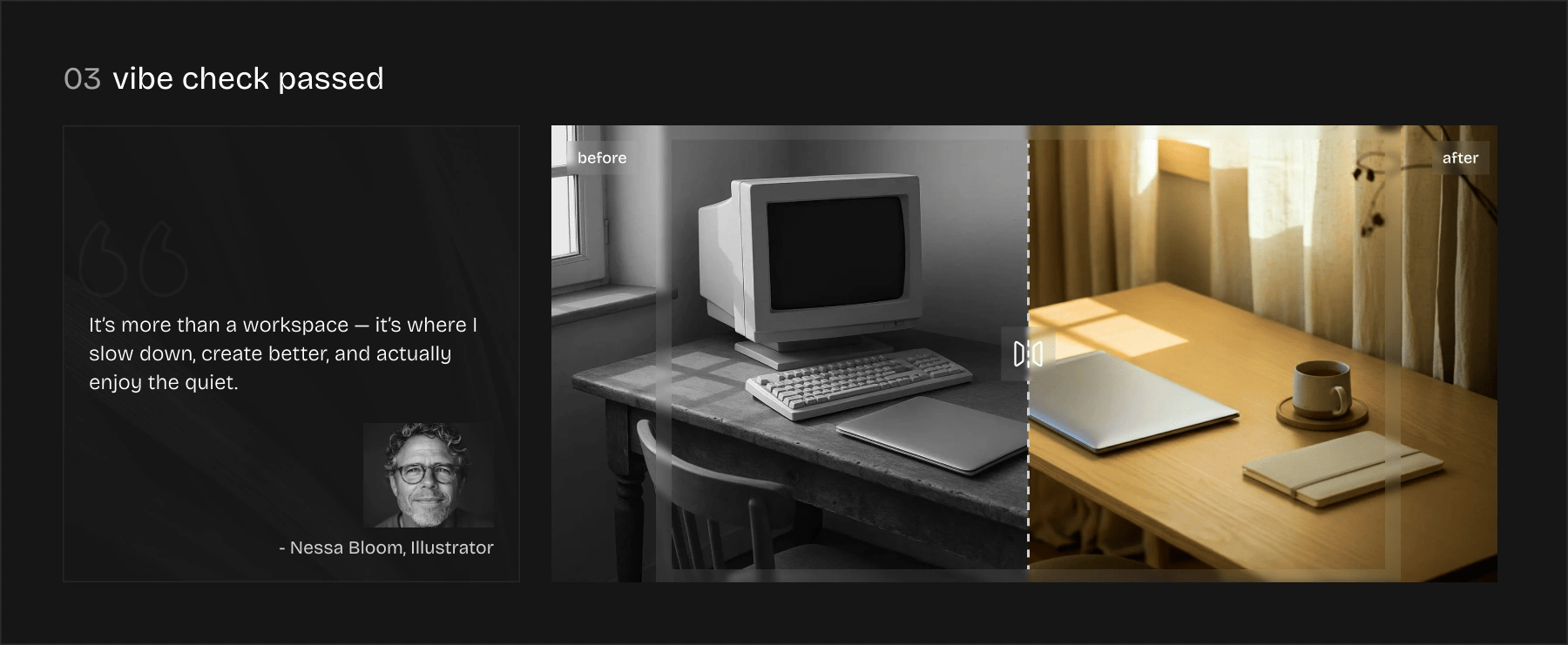
Desktop
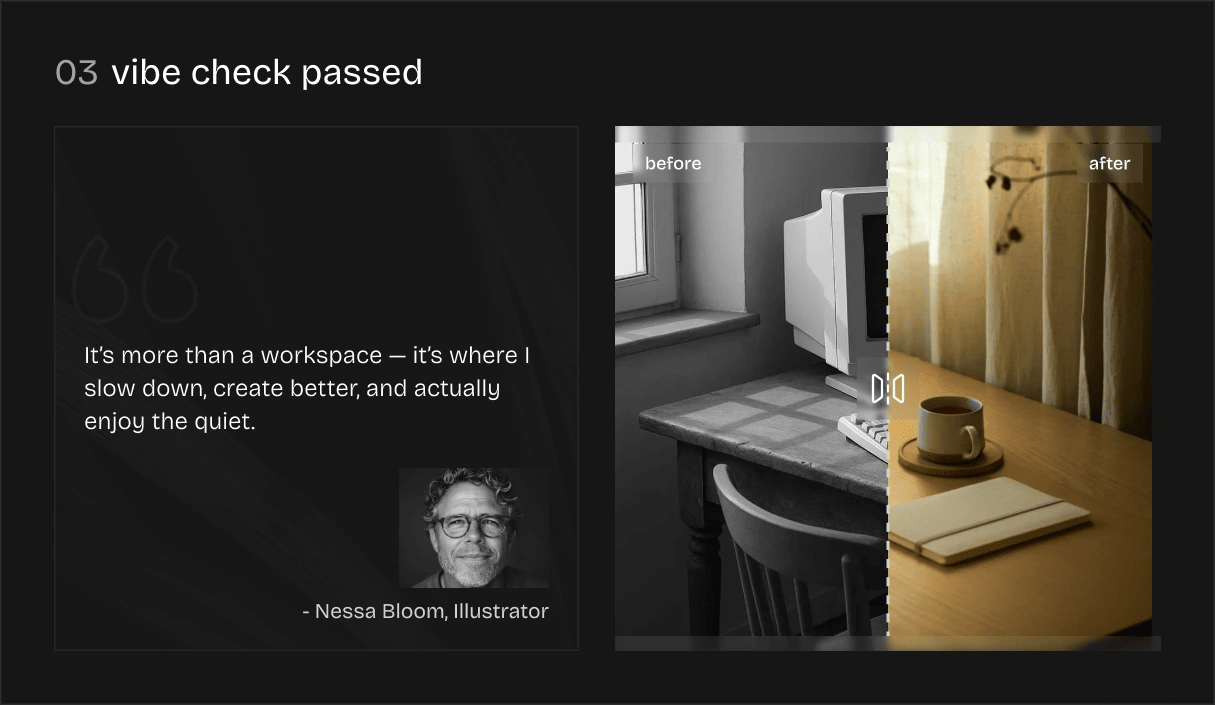
Tablet
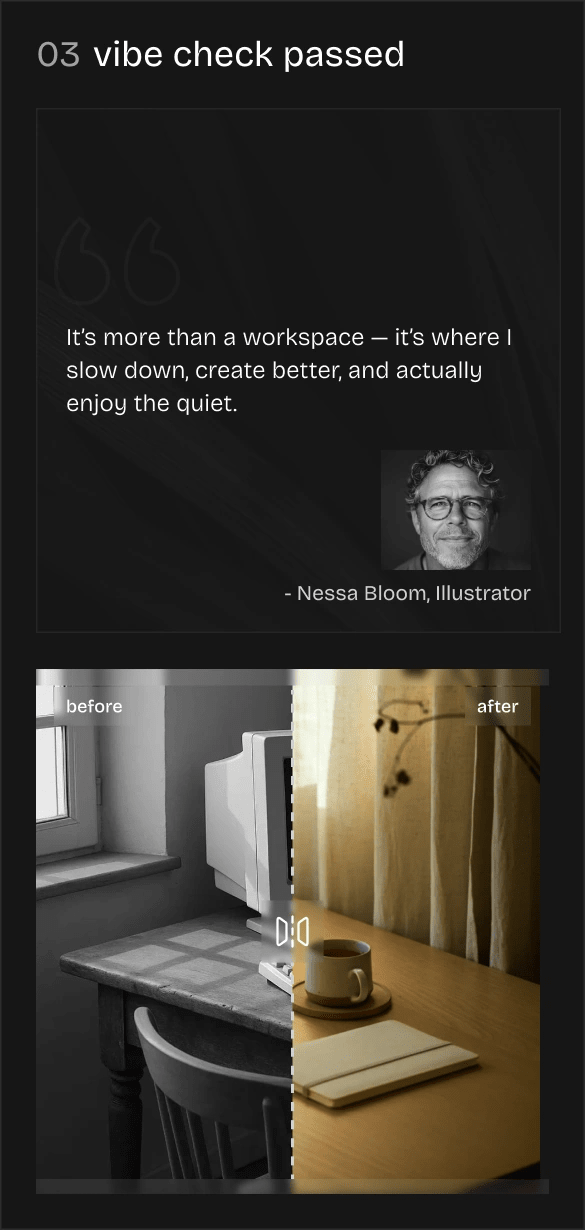
Mobile
Section Details:
Components:
Heading H4 01
Variables:
Testimonial Text
Customer Name
Customer Image
Before Image
After Image
Plugins:
BeforeAndAfter
Effects:
Scroll
How to use:
Click the Copy button on any Section card or preview page.
Paste it anywhere in your Framer project where you need the layout.
Adjust Text, Images, and Variants using built-in Variables.
Unlink the section for full control and deeper customization.